Add comments to your blog
& meet your readers
Talkyard is a commenting system for your blog.
Open source, install for free, instructions here.
Or sign up for our hosting service.
Privacy: no ads, no tracking. Quick to load, only 140 kb Javascript.
Easily stop spam — just enable manual review of each new user's first X posts.
Integrates with:
- Ghost
- Hugo
- Gatsby
- Jekyll
- Hexo
- Zola
- Anything: copy-paste HTML
Talkyard looks different:

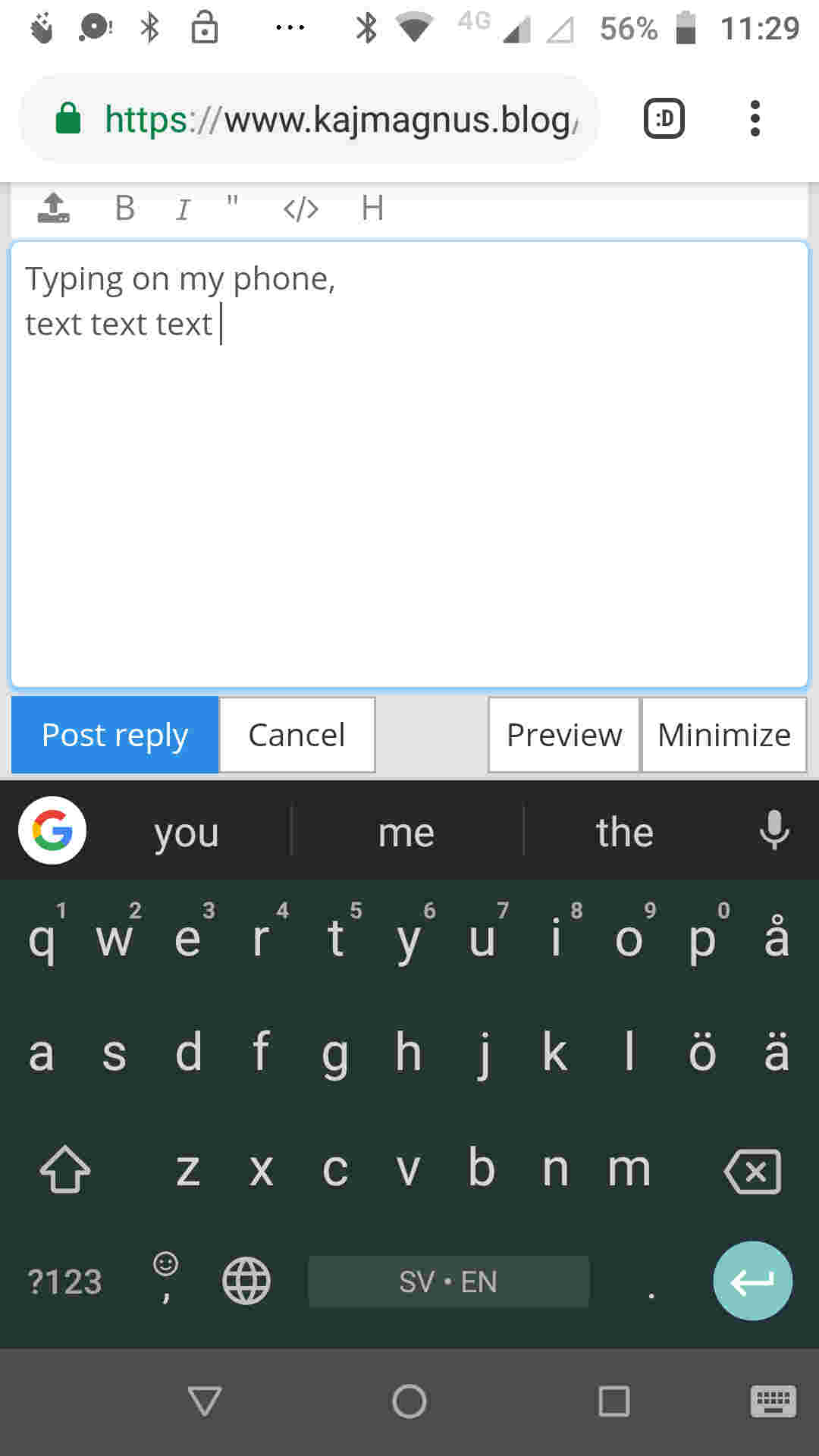
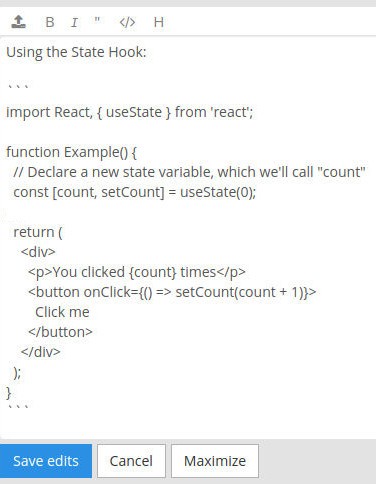
Nice mobile phone editor
You can click Minimize to hide it temporarily.


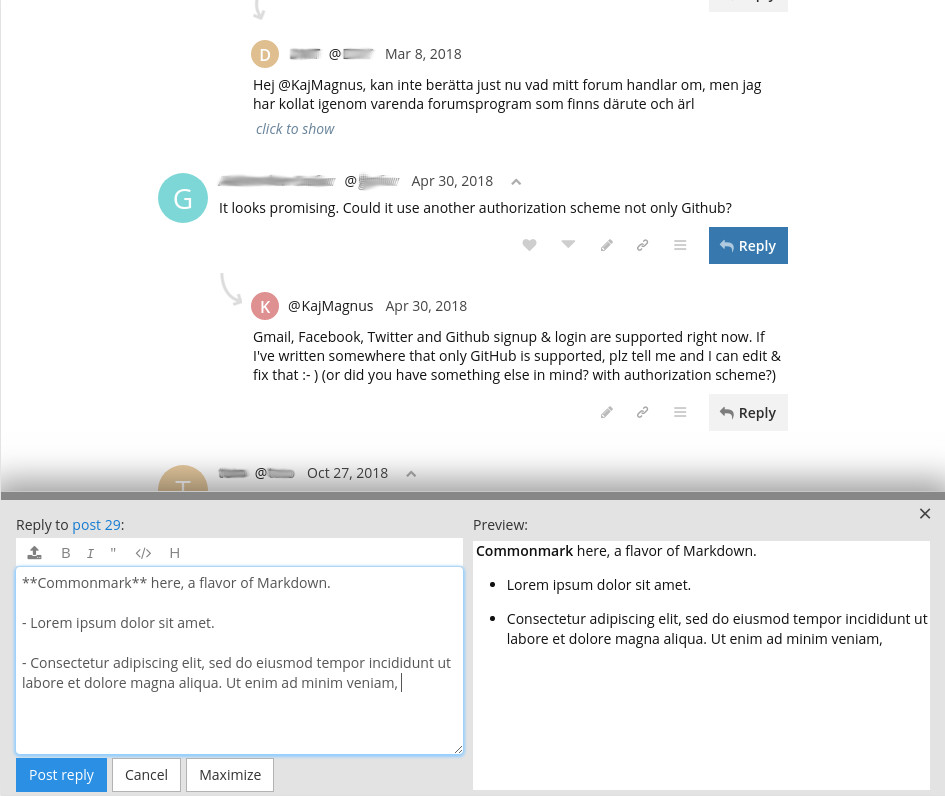
Laptop editor with preview

Change the colors
To match your blog. By editing CSS code. (There'll be a user friendly color editor, later.)


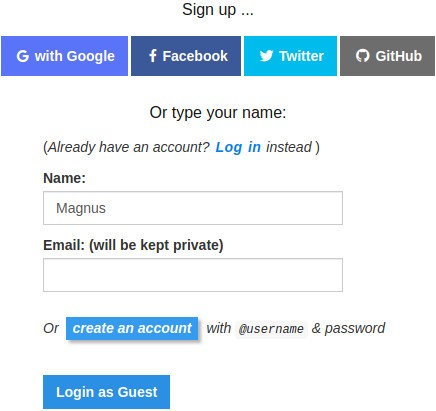
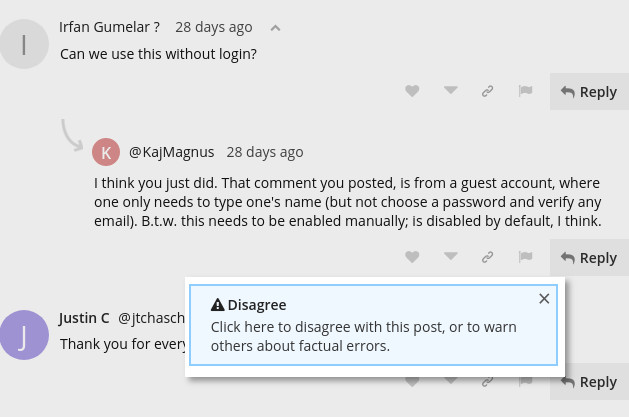
Guest comments
Optionally, enable quick no-signup-needed guest comments.

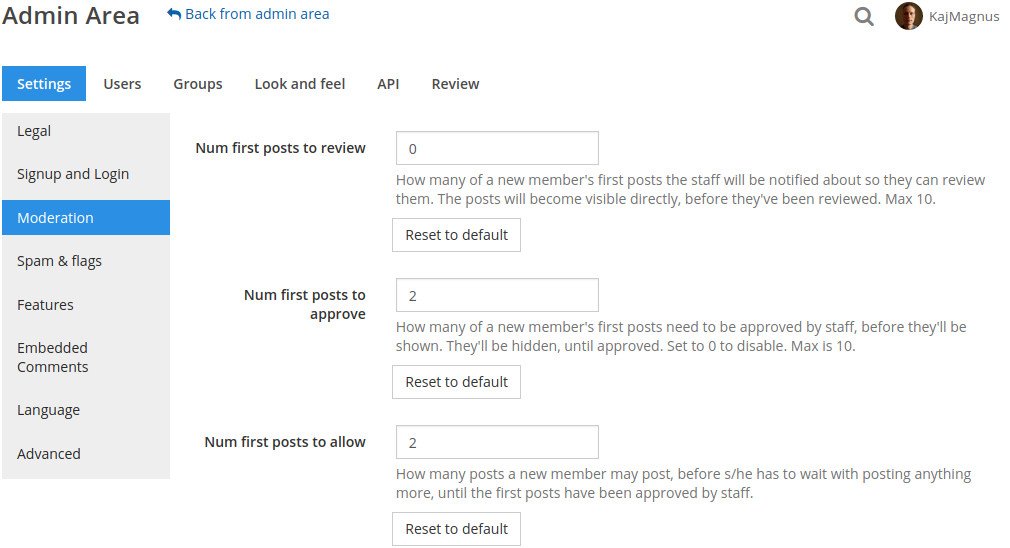
Moderation settings
Stop spam: Review each new visitor's first N comments, before they're shown.

Or scroll down ....
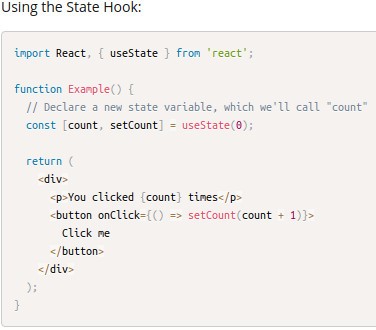
Colored code snippets
If you add a Prism.js or Highligt.js <script> tag.


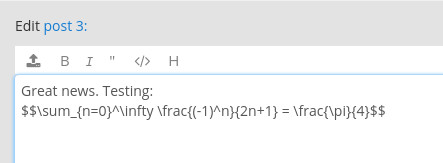
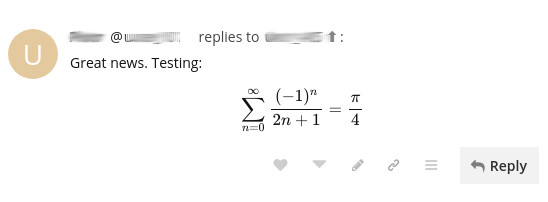
Math LaTeX formulas
If you add a MathJax or KaTeX <script> tag.


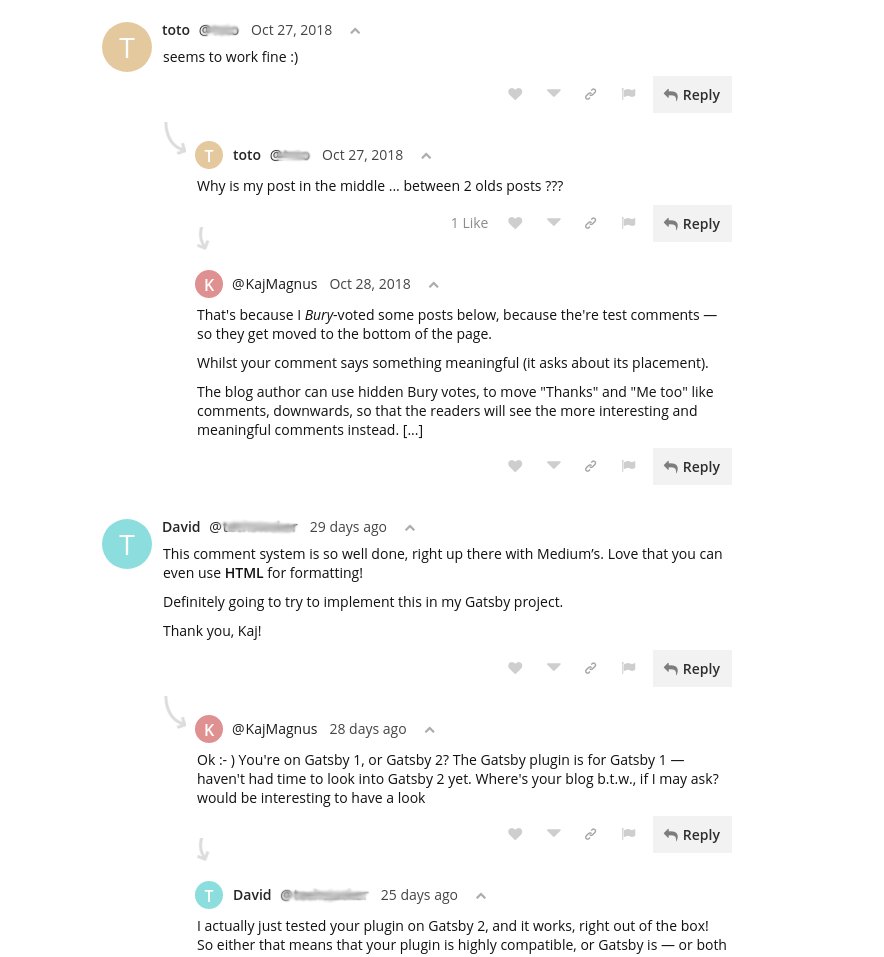
You can disagree
There are Like votes, and Disagree votes. Disagree is not a downvote; it's just disagreeing. You as a blog owner, can also use Bury votes to move well-intended but not so useful comments like "Thanks" and "Me too" downwards. The bury votes are invisible, so you won't hurt anyone's feelings.

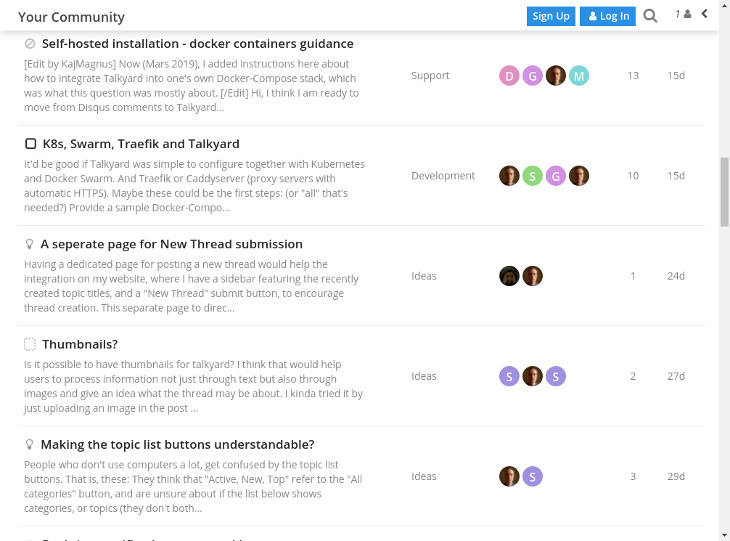
If you outgrow your blog
If your visitors want a real discussion forum for talking with each other — then you can use Talkyard; Talkyard is not just blog comments, but also community software, where your visitors can discuss ideas and news and help each other.

Copy-paste HTML tags, to get started,
or follow the instructions that will appear for
Ghost, Hugo, Gatsby, Jekyll, Hexo, Zola.
Time saving features you've never seen before (work in progress).
You can also create a community for your website,
integrated with the blog comments.